CMSを使ったホームページ制作の経過記録を残します。wordpressで編集したページを独自ドメインに表示させる方法です。大塚商会アルファーメールダイレクトに登録をしていてそこで独自ドメインを取得しておりましたので、今以上のコストはかからない大塚商会のサーバーを利用する事にしました。
さくらインターネットやロリポップなどwordpressユーザーに対応したクイックインストールの機能がないので手間がかかります。アルファーメールダイレクトにはwordpressのインストールの手順が説明されていますが、その通りにやっても独自ドメインの運用は出来ませんでした。サポートに電話をしても外部の事への対応は出来ないとの事でした。
【手順チュートリアル】
 wordpressのファイルをデスクトップにダウンロードしてファイルを開けます。
wordpressのファイルをデスクトップにダウンロードしてファイルを開けます。
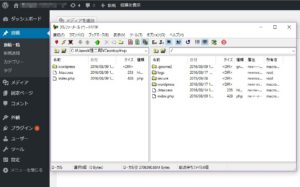
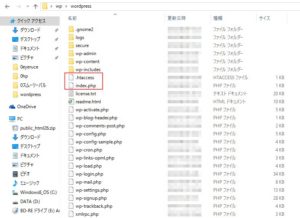
ファイル内にある「.htaccess」と「index.php」をコピーして一つ上の階層に貼り付けます。次にTerapadなどのエディターを使って張り付けた方の「.htaccess」を開きます。
RewriteRule . /wordpress/index.php [L] の行を編集して RewriteRule . /index.php [L] に書き換え保存します。
次に張り付けた方の「index.php」を同じように開き、
require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ ); の部分を
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ ); に書き換え保存をして編集終了です。
あとは、FTPを使ってサーバーにデータ転送をします。
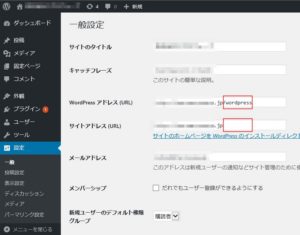
インストール後、wordpressの編集管理画面で「設定」→「一般」にすすみサイトアドレスを独自ドメインに変更します。
以上です。